架設網站 都會想要降低伺服器的資源使用量
如果是架設Wordpress可以安裝W3 Total Cache
但是W3 Total Cache送Request的位置還是自己的伺服器
如果是使用CDN,CDN的伺服器可以幫我們進行快取 減少伺服器消耗資源
申請與設定DNS的教學部分就略過了 只需去Cloudflare的網站依據步驟做便可
如果想用使用CDN服務必須把Domain Name給Cloudflare管理
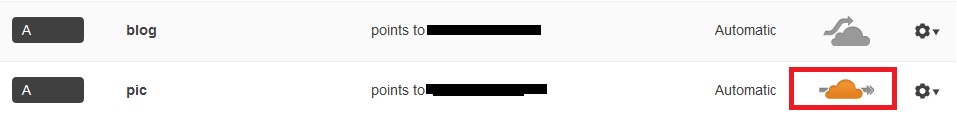
且要使用此服務的子網域在DNS設定中要將按下那個雲的圖使他變成橘色的雲(如下圖)
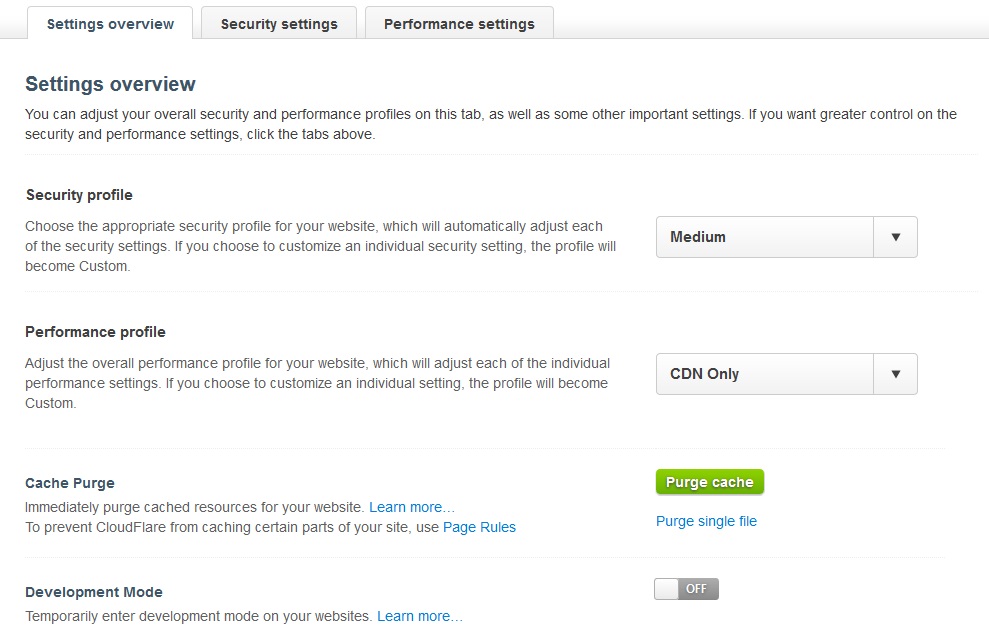
CloudFlare的設定還蠻多樣化的,我們可以設定Cloudflare的使用等級,及利用設定頁將快取清除
而CDN服務預設可以快取靜態檔,例如:js、css、jpg…之類的檔案
支援的格式可以去官網查看:點此
另外如果是沒有付費的會員單檔大小只能100MB ,依照官方的格式檔案 沒有幾種可能會大於100MB的
至於總流量限制問題,根據國外某篇文章說明流量限制為100TB 不過應該很難達到這種情況
另外也提供了防圖片盜連的功能
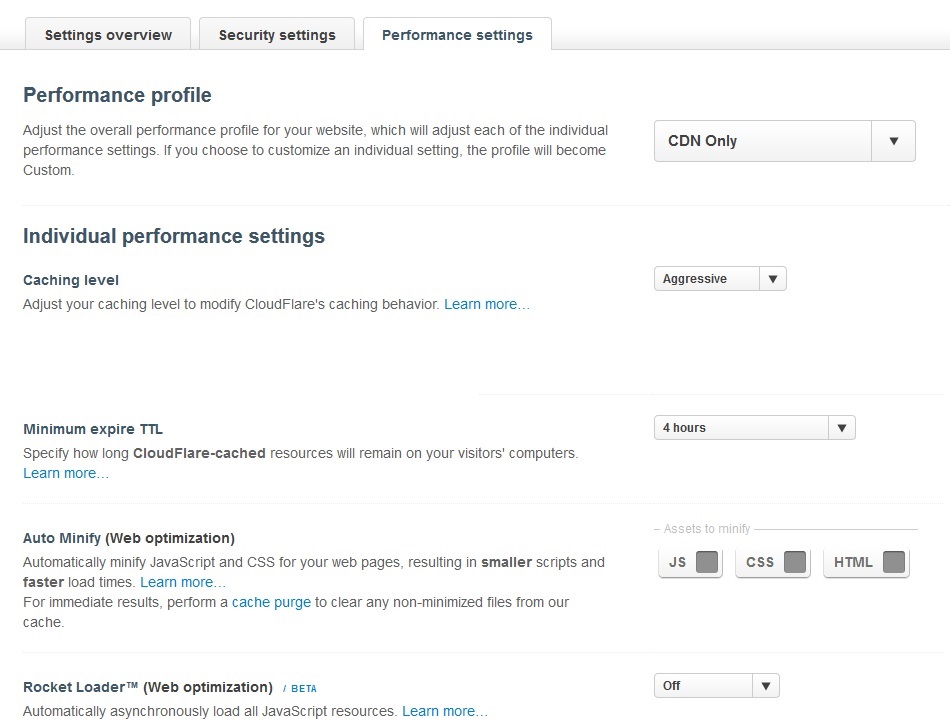
Performance Setting中可以設定Caching等級
及Broswer Cache 的TTL 免費會員最低只能1小時 預設為4小時
也能將html、js及css檔案進行壓縮
另外還有Rock Loader的功能 但是如果你有使用Google Adsense,建議是別開啟此功能
以上的設定都是設定靜態檔的設定
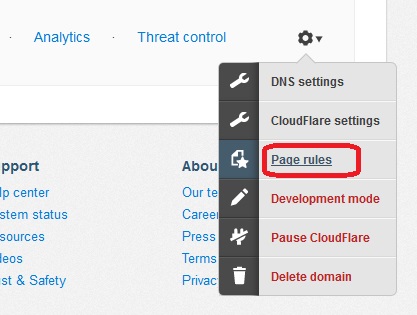
如果想要將網頁(HTML)進行快取 需要到Page rules去進行設定
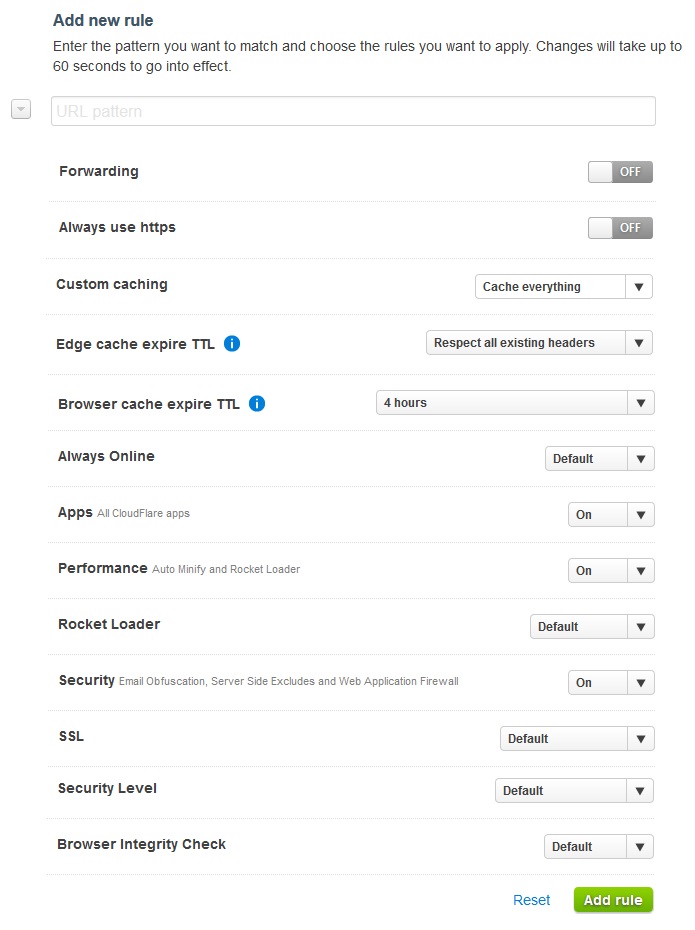
首先要輸入Url Pattern
例如:example.com/* 表示example.com所有網站的網頁都進行快取
example.com/static/* 表示只快取example.com中路徑為static路徑下的所有網頁
Forwarding可以設定301轉址或302轉址 這功能還蠻方便的 大部分DNS都沒有此功能 只有虛擬主機能達到此效果
Custom caching可以設定要Cache哪些檔案 如果要Cache網站需選擇Cache everything
如果選Cache everything,會出現Edge cache expire TTL,此值為設定Cache檔在Cloudflare的生存週期
注意:使用快取網頁需注意到一點,Cloudflare進行快取類似於Proxy的功能,當你向Cloudflare request一個網頁時,此時Cloudflare會順便將此網頁Cache下來,但是需注意要讓Cloudflare不要快取一些登入後的頁面(控制台頁面),以及如果是Wordpress已經登入的身分也少去瀏覽自己的文章(登出後再瀏覽),或是進入帳號設定中把[]功能關閉,不然如果快取到已登入狀態,雖然訪客無法使用那些功能,但那個頁面上方就會顯示出已登入狀態的工具列了。