現在手機App的使用率漸漸變高了
逐漸取代了原本大多人上網的習慣
而以前開發APP需要分不同平台重新開發不同APP(例如:Android、iOS、Windows)
現在只需要寫一次APP就能自動建立成多種不同平台的APP安裝檔
我來介紹其中一種叫Phonegap的開發環境 是Adobe公司的程式
撰寫的語言是HTML與Javascript
可以透過它內建的Javascript的API來使用手機基本功能(例如:GPS、相機功能)
下面來介紹如何開始第一個APP
首先我們先到Phonegap的官方網站:http://phonegap.com/
點選Install PhoneGap
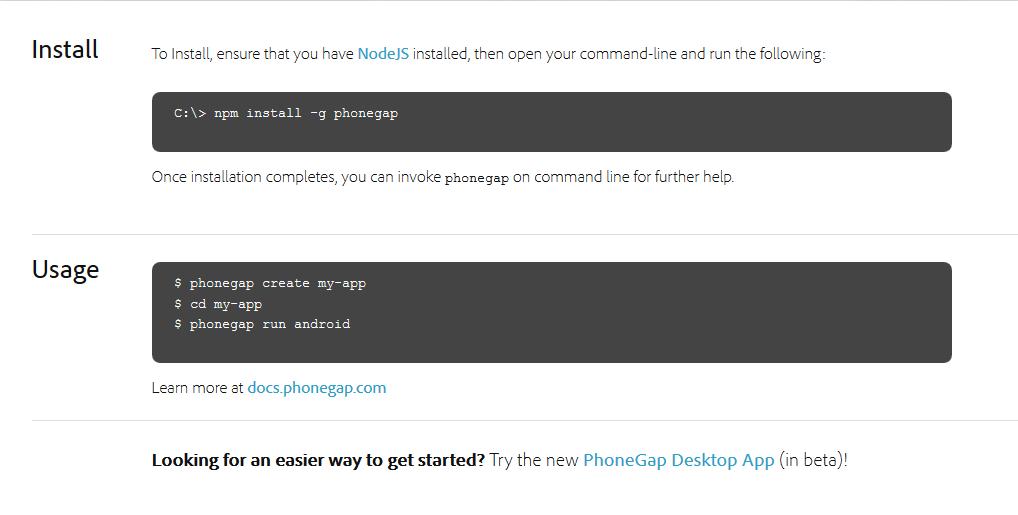
它有提供command line安裝Phonegap環境的方法
但此篇為簡單上手篇 就不教如何用command安裝了
我們點選下方藍字的PhoneGap Desktop App
接著會到它的其中一篇文章 其中有一項Get the App 依你使用的作業系統下載
下載完後解壓會有以下這些檔案,點選PhoneGap來開啟程式
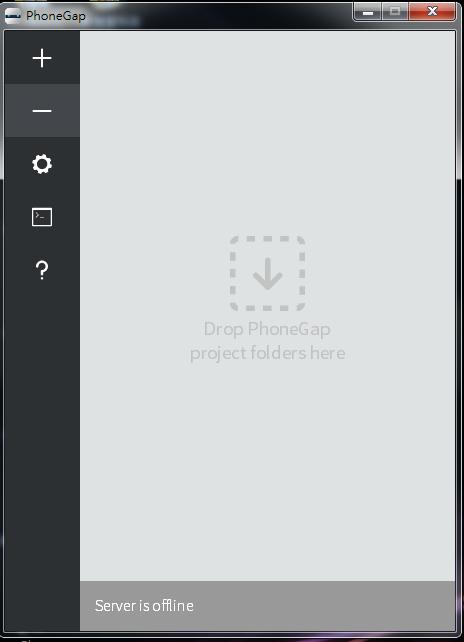
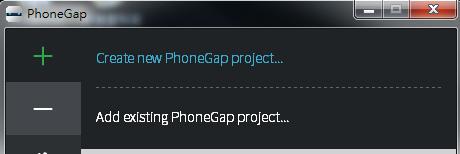
剛開始程式是沒有任何專案的
我們點左上的+號新增專案
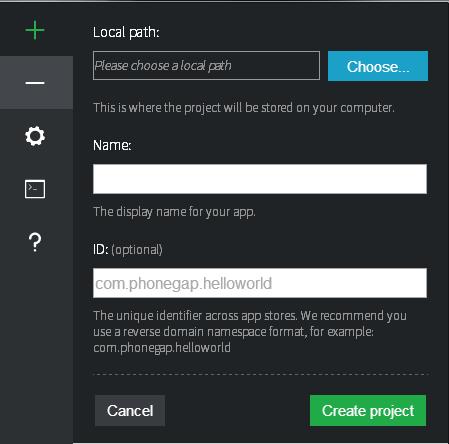
然後選擇專案要存的位置、專案名稱以及此APP的ID
此ID為上傳到App store或是GooglePlay會有用到的ID
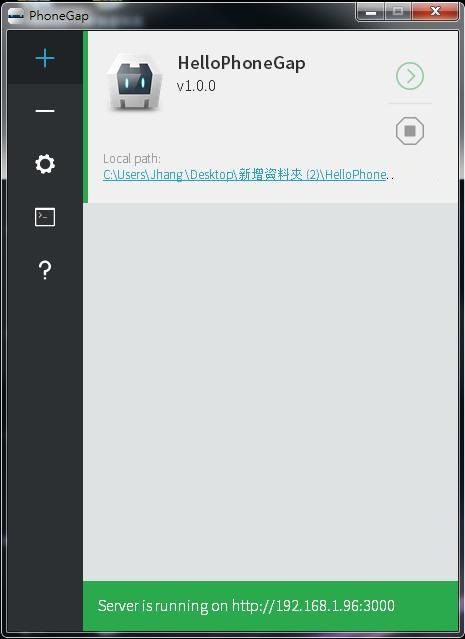
建立完後會產生一個專案,並且下方會有綠色的字寫網址 記下此IP網址
可以透過電腦瀏覽器開啟此IP網址就可以看到APP的樣子
但是電腦瀏覽器是不能夠使用像是手機相機或是GPS的功能
為了正確使用手機的功能 手機需安裝PhoneGap Developer(目前只有Android以及iOS版本)
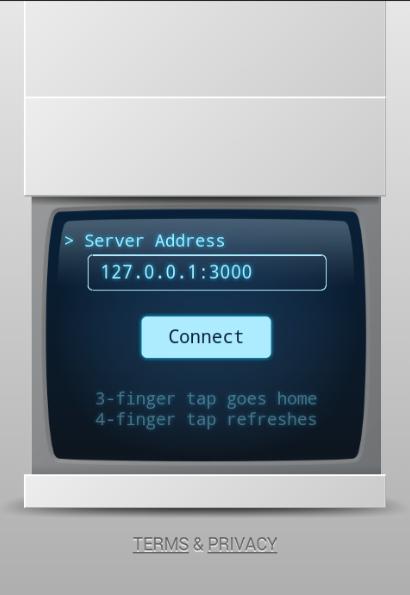
安裝完開啟APP會顯示要我們輸入IP網址 輸入我們剛剛看到的IP網址
接著就能夠用手機查看目前APP的樣子
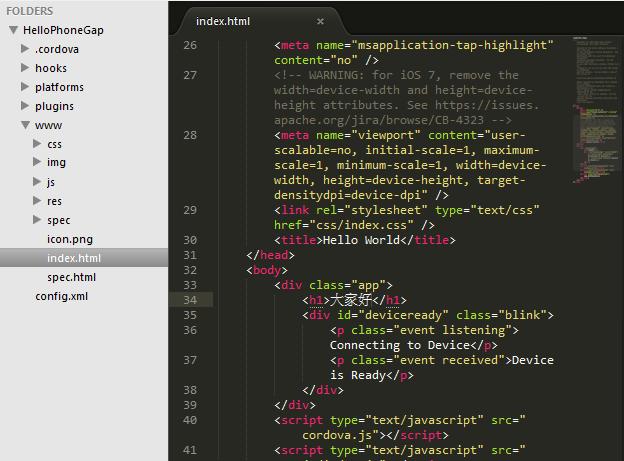
而程式是用html撰寫的 可以用撰寫html的工具開啟專案進行修改
其中程式一開始進入的地方為index.html
只要專案資料有變動,PhoneGap Developer上的畫面會即時更新
如果想要查看Phonegap的API與使用方法可以在此查看:http://docs.phonegap.com