在開發 nodejs 或是前端程式時,常常會使用 npm 去抓 npmjs registry 抓公開套件來使用,但是在有的時候會有需求是私人套件需要放在私人 registry,而如果是使用 gitlab 的開發者就能夠直接使用 gitlab 官方提供的 registry,本篇將教學如何使用 gitlab 的 npm registry 並且透過 ci/cd 的方式自動化部屬。
Gitlab 官方網站:https://gitlab.com/
package 名稱說明
首先先說明ㄧ下如果要使用 gitlab npm registry 的話, gitlab 對於 package name 名稱是有限制的
package name 一定要是 @{scope}/ 開頭
如果是 group project 那 {scope} 便是 group name
而如果是 personal project 那 {scope} 便是 user name
而斜線後面的名字則沒有強制規定要跟 repo 名稱相同
| Project | Package | Supported |
|---|---|---|
| my-org/bar | @my-org/bar | Yes |
| my-org/bar/baz | @my-org/baz | Yes |
| My-Org/Bar/baz | @my-org/Baz | Yes |
| My-Org/Bar/baz | @My-Org/Baz | Yes |
| my-org/bar/buz | @my-org/anything | Yes |
| gitlab-org/gitlab | @gitlab-org/gitlab | Yes |
| gitlab-org/gitlab | @foo/bar | No |
最簡單的方式是透過 repo 網址知道該 repo 的 scope 是什麼
例如 repo 網址是:https://gitlab.com/xenby-group/mypackage
那 scope 名稱就是 domain 後面的 xenby-group
package name 就可以取 @xenby-group/mypackage
設定 gitlab ci 讓使用者打上 tag 時能自動 publish
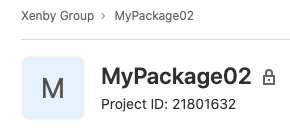
在設定 gitlab ci 前要先知道 project 的 id 是多少,可以進在 repo 頁面中看到,例如下圖 project_id 便是 21801632
有了 project 名稱與 scope 名稱之後就可以開始設定 gitlab ci
首先要在設定要 publish 的 registry 是 gitlab registry,在 package.json 之中加上 publishConfig 設定
(注意需要把設定中的 <project_id> 改成自己的專案編號)
"publishConfig": {
"@xenby-group:registry": " https://gitlab.com/api/v4/projects/<project_id>/packages/npm/"
}
接著要讓 gitlab 執行 ci 只需要在專案根目錄加上 .gitlab-ci.yml 檔案並且設定腳本便可 (如下的檔案內容)
※ 現在有個 bug 是 npm 7.3.0 之後的版本會無法正常使用 gitlab npm registry,使用時需要注意一下,在未修復前可先使用 node 15.4 以前的 docker image (https://gitlab.com/gitlab-org/gitlab/-/issues/295656)
image: node:15.4
stages:
- deploy
deploy:
stage: deploy
only: ['tags']
script:
- npm ci
- npm run build:production
- echo "//gitlab.com/api/v4/projects/${CI_PROJECT_ID}/packages/npm/:_authToken=${CI_JOB_TOKEN}" > .npmrc
- npm publish
設定 only: ['tag'] 為只有當使用者為專案打上 tag 時才會執行此 publish 動作,如果是像 commit 動作就不會執行此 publish
上面設定的 script 的步驟依據為:
- npm ci 安裝所需要的套件
- npm run build 進行專案打包 (如果沒有可省略)
- 設定 npm 登入使用 gitlab npm registry,其中
${CI_PROJECT_ID}與${CI_JOB_TOKEN}可以不用修改,在 CI 執行時會被自動設定進環境變數中 - npm publish 發佈專案到 registry
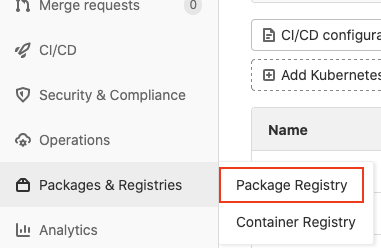
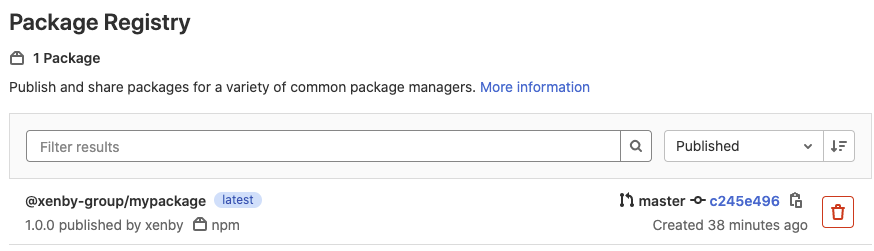
在 CI/CD 執行完畢時,可以在專案左邊的 [Packages & Registries] > [Package Registry] 中看到成功發佈的檔案
如何讓 npm 能用安裝放在 gitlab registry 的套件
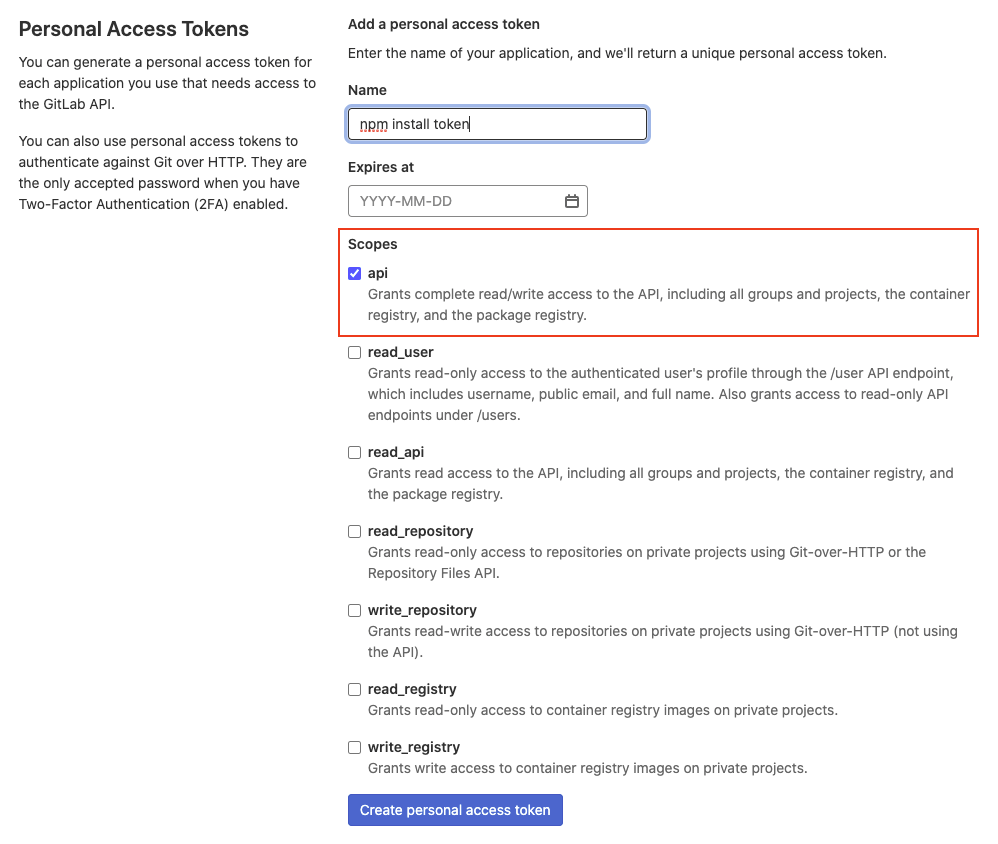
因為 registry 是非公開的,存取時會需要 token,需先到 gitlab access token 頁面點 (https://gitlab.com/-/profile/personal_access_tokens) 建立 personal access token
需要勾選 api 的權限為 api 選項,並且輸入自己要的 token 名稱
點 [Generate personal access token] 會取的一串 token 字串,把它記下來
接著輸入指令設定指令 scope 會讀取 gitlab registry (將 @scope 與 <your_token> 替換成自己的 group name 與 access token)
npm config set @scope:registry https://gitlab.example.com/api/v4/packages/npm/ npm config set -- '//gitlab.example.com/api/v4/packages/npm/:_authToken' "<your_token>"
例如:
npm config set @xenby-group:registry https://gitlab.example.com/api/v4/packages/npm/ npm config set -- '//gitlab.example.com/api/v4/packages/npm/:_authToken' "NP9Lq1WxGuqNLQ2wHO0p"
這時候再使用 npm install 就能抓到自己的 registry 了
npm install --save @xenby-group/mypackage










npm publish 之後會遇到 404 error…
npm ERR! code E404
npm ERR! 404 Not Found – PUT https://registry.npmjs.org/@jaosnhsieh%2freact-components – Not found
謝謝 因為你的教學成功了 !!
原本遇到
npm ERR! 404 Not Found – PUT https://registry.npmjs.org/@xxxxxxxx%2freact-components – Not found
npm ERR! 404
npm ERR! 404 ‘@xxxxxxxx/react-components@1.0.0’ is not in the npm registry.
npm ERR! 404 You should bug the author to publish it (or use the name yourself!)
npm ERR! 404
原來是因為 package.json 裡面的 publishConfig scope name 寫錯