React 是目前很多人使用的 Web 框架之一,而 Facebook 有特別做了一個 APP 框架 React Native,讓開發者用寫 React 的方式來寫跨平台APP,並且用 javascript 語法呼叫系統相關操作,對於原本寫 Web 應用的人可以更容易的上手,本篇教學如何安裝 React Native 開發環境。
React Native 官方網站 : https://facebook.github.io/react-native/
Githib 網址 : https://github.com/facebook/react-native
安裝 Nodejs
使用 React Native 需要先有 node js 的環境
先裝 nodejs (也可以透過 nvm 安裝)
sudo apt-get install nodejs
設定 Android 環境
開發 Android 需要有 Android Studio 裝的 SDK 與 AVD,Android Studio 安裝教學請參考前一篇 [教學] Android Studio 開發環境安裝教學 (Linux版)
而因為 react-native 在執行需要使用Android SDK,所以還需要設定 ANDROID_HOME 環境變數
假如是按照前一篇文章 Android 預設會安裝在 ~/Android/Sdk
在 $HOME/.bash_profile 加入以下內容
export ANDROID_HOME=$HOME/Android/Sdk export ANDROID_SDK_ROOT=$HOME/Android/Sdk export ANDROID_AVD_HOME=$HOME/.android/avd export PATH=$PATH:$ANDROID_HOME/emulator export PATH=$PATH:$ANDROID_HOME/tools export PATH=$PATH:$ANDROID_HOME/tools/bin export PATH=$PATH:$ANDROID_HOME/platform-tools
修改完後輸入指令重新讀取設定
source $HOME/.bash_profile
安裝 Watchman
react native 會使用 watchman 來檢查檔案是否有變動,來達到 hot reload 功能
安裝Watch需先安裝編譯所需要的工具
sudo apt-get install -y autoconf automake build-essential python-dev libtool pkg-config libssl-dev
接著編譯並安裝 watchman
git clone https://github.com/facebook/watchman.git cd watchman git checkout v4.9.0 # the latest stable release ./autogen.sh ./configure make sudo make install
安裝 react-native-cli 與建立專案
用 npm 安裝 react-native-cli
npm install -g react-native-cli
建立專案 (project-name 為自己想要的專案名稱)
react-native init <project-name>
這邊用MyProject當作專案名稱示範
react-native init MyProject
執行 APP
共有兩種方法可以執行APP
- 使用模擬器執行
- 使用Android實體手機執行
1. 使用模擬器執行
要使用模擬器執行需要先建立模擬器(參考前一篇)
接著可以透過Android Studio開啟模擬器或是透過下面的指令
顯示目前有哪些模擬器指令:
emulator -list-avds
接著使用指令啟動模擬器:
emulator -avd <avd-name>
模擬器開啟後接著要啟動 react-native Metro server
react-native start
跑完的時候開啟另外一個 terminal 視窗啟動 APP
react-native run-android
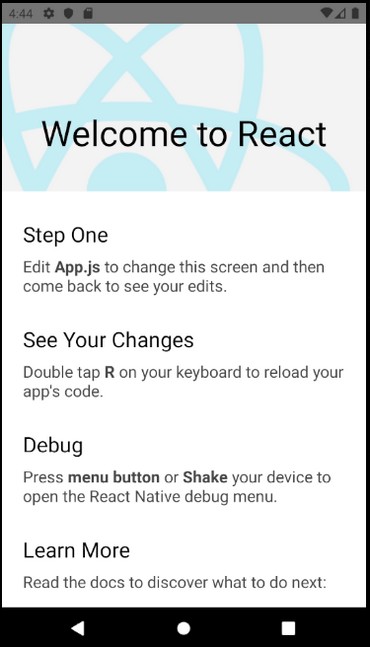
模擬器出現APP畫面就表示成功
2. 使用實體Android實體手機執行
首先需要在手機開啟開發者模式
預設開發者模式是隱藏的 需要在 [設定] 中的 [關於手機] 點 [版本號碼] 七次打開
按七次後出現 “您現在已成為開發人員” 就表示成功啟用
(不同廠牌的手機方式可能不同,可以查一下自己手機的出現方式)
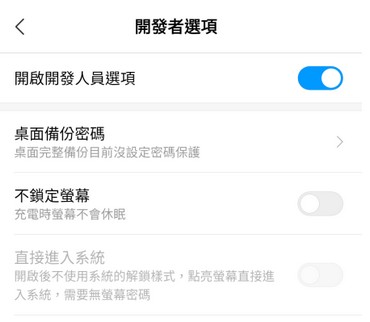
接著就會出現 [開發者選項] 啟用 [開啟開發人員選項]
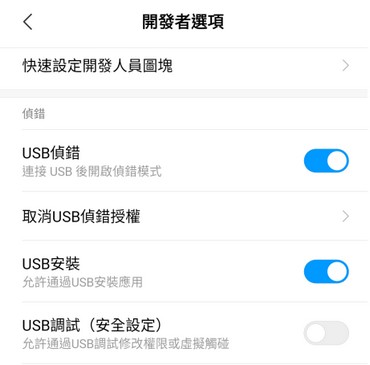
開啟 USB偵錯 以及 USB安裝
接著在PC中安裝adb
sudo apt-get install adb sudo usermod -aG plugdev $LOGNAME
然後把手機USB接上電腦,輸入以下指令顯示目前有哪些USB裝置連在電腦上
lsusb
會顯示類似如下的資訊 (有時會難以辨識哪個是USB裝置,可以先比對USB插上與沒有插上輸入指令時的差異,有差異的那個就是)
而這邊我的裝置是 Bus 003 Device 019: ID 2719:ff47,其中後面的ID是要的資訊 2719:ff47
Bus 003 Device 007: ID 058f:6366 Alcor Micro Corp. Multi Flash Reader Bus 003 Device 005: ID 046d:c534 Logitech, Inc. Unifying Receiver Bus 003 Device 006: ID 0bda:8179 Realtek Semiconductor Corp. RTL8188EUS 802.11n Wireless Network Adapter Bus 003 Device 004: ID 1a40:0101 Terminus Technology Inc. Hub Bus 003 Device 019: ID 2719:ff47 Bus 003 Device 002: ID 05af:1012 Jing-Mold Enterprise Co., Ltd Bus 003 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
這時我們要使用ID前四碼 2719 輸入以下指令
echo 'SUBSYSTEM=="usb", ATTR{idVendor}=="2719", MODE="0666", GROUP="plugdev"' | sudo tee /etc/udev/rules.d/51-android-usb.rules
完成後將USB重新拔除並插上後 會詢問是否允許USB真錯 選擇確定
接著在PC輸入以下指令 會顯示目前有的Android裝置
adb devices
如果有成功顯示 device 就表示成功
List of devices attached 820fca0d device
接著到專案根目錄啟用 react-native Metro server
react-native start
跑完的時候開啟另外一個 terminal 視窗啟動APP
react-native run-android
這時手機會出現USB安裝提示,選擇繼續安裝就會開始安裝
成功後就會在手機啟動APP
其他問題
實體手機顯示 Could not connect to development server 要怎麼辦?
原因是手機的localhost並不是電腦的IP,可以輸入以下指令進行proxy
adb reverse tcp:8081 tcp:8081
移除的指令
adb forward --remove tcp:8081
如何顯示 debug 訊息
在 react native 可能會使用 console.log 顯示訊息
查看方法是在專案目錄中輸入以下指令 就可以在terminal視窗顯示了
react-native log-android