有的時候在開發 API 接第三方服務的時候,會有讓第三方服務過一段時間可以使用 webhook 或是 callback api 通知已經完成的情況 (例如:付款服務),之前有介紹的 RequestBin 雖然可以額外接其他 script 與紀錄 request 內容,但是還是無法直接打到內部服務做後續動作,這邊介紹一個可以 export 本地服務到 internet 的工具 localtunnel
原始碼與介紹
Github:https://github.com/localtunnel/localtunnel
此服務是 tunez.com 這間公司贊助免費提供的服務,至於如果擔心機密資安資料傳輸疑慮的話,可以選擇自己架設 localtunnel 伺服器:https://github.com/localtunnel/server
PS: 此專案程式碼已經長時間沒有維護,目前還是能夠使用,如果未來無法使用可以選擇自己架設伺服器或是使用付費服務 ngrok:https://ngrok.com/
安裝與一般使用
透過 NodeJS npm 指令安裝 localtunnel
npm install -g localtunnel
假如要將本的 8000 對外的話, 這時輸入指令:
lt --port 8000
這時候會取得一個 url
your url is: https://pandas-smile-111-111-112-112.loca.lt
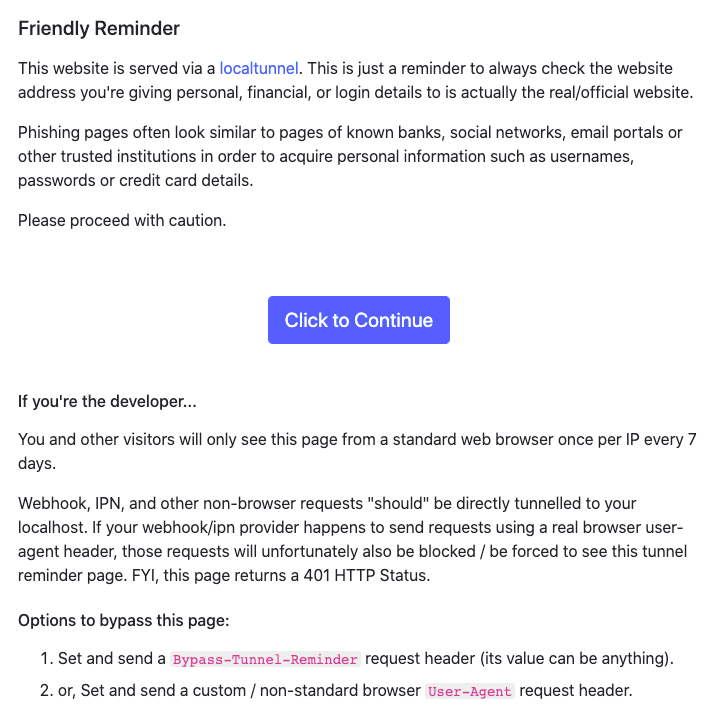
進入瀏覽器可以看到以下的畫面,大致上有幾個重點說明:
- 如果是使用瀏覽器進入此服務,都會看到此訊息 (7 天一次)
- 非瀏覽器的 Request (依據 header 的 User-Agent) 則不會看到此訊息
接著點中間的「Click to Continue」就能開始正常瀏覽
安裝自己的伺服器安裝與使用
設定 DNS
首先要去自己的 DNS 服務上設定 Domain 指向要架設的 Tunuel Server
假設要安裝的 domain 位置是 tunuel.xenby.example
這時候需要將以下兩個 domain 都指向同個伺服器 IP
- tunuel.xenby.example
- *.tunuel.xenby.example
安裝伺服器 (使用 NodeJS)
使用 git 把原始碼下載下來並安裝相關套件
(這邊使用 NodeJS 版本 v13.11.0 測試)
git@github.com:localtunnel/server.git cd server npm install
這時就能夠啟動伺服器 (此指令為將服務放在 1234 port):
bin/server --port 1234
使用自己的 Tunuel Server
這時候使用 lt 指令就可以指定使用自己的伺服器
lt --host http://tunuel.xenby.example:1234 --port 9000
取得 url
your url is: http://silent-insect-35.tunuel.xenby.example:1234