目前在免費的開源編輯器中,最熱門的就是 Visual Studio Code (簡稱VS Code),不但功能多樣化,而且可以依據自己的需求安裝不同的套件來讓開發更方便,可是之前只能夠在本機上進行開發,在本機就需要設定與伺服器相同的環境,現在 Visual Studio Code 官方直接支援SSH連線到伺服器進行開發,且擴充套件會是安裝在伺服器上,效能與在本地端開發幾乎沒有差別,非常的方便,本篇教學如使用 Visual Studio Code 透過SSH遠端開發。
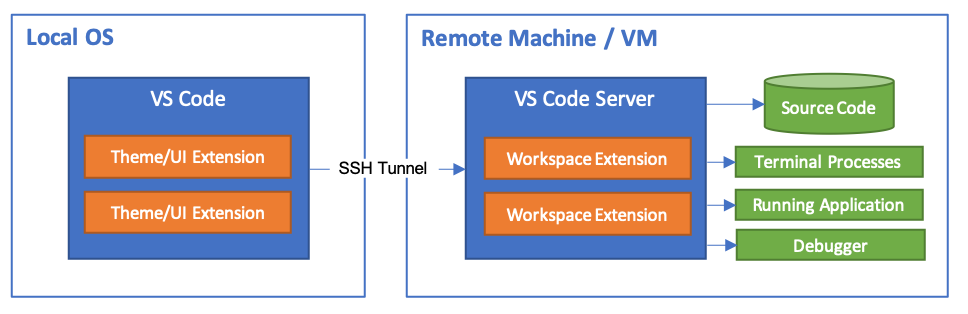
圖片來源:VS code 官網
下載 Visual Studio Code Insiders版
目前遠端開發的功能只有 Visual Studio Code Insiders版 有支援
而一般版目前還沒有支援
Insiders版 下載點:https://code.visualstudio.com/insiders/
安裝 SSH client
接著需要安裝 ssh client,不同平台安裝參考:
| 平台 | 安裝方法 |
|---|---|
| Windows 10 | 安裝 Windows OpenSSH Client,請參考:https://docs.microsoft.com/zh-tw/windows-server/administration/openssh/openssh_install_firstuse |
| macOS | 已內建 |
| Debian / Ubuntu | 執行指令 sudo apt-get install openssh-client (有些作業系統預設已經安裝,可忽略) |
| RHEL / Fedora / CentOS | 執行指令 sudo yum install openssh-clients (有些作業系統預設已經安裝,可忽略) |
在伺服器上設定 SSH KEY 登入
請參考前一篇:[教學] 產生SSH Key並且透過KEY進行免密碼登入
安裝 Remote Development
開啟 Visual Studio Code
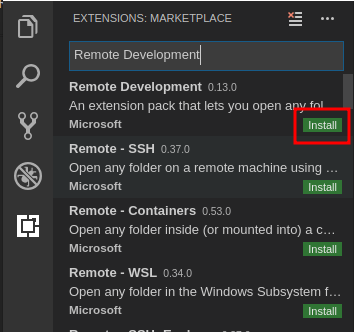
點選視窗左邊的 Extenstions 按鈕
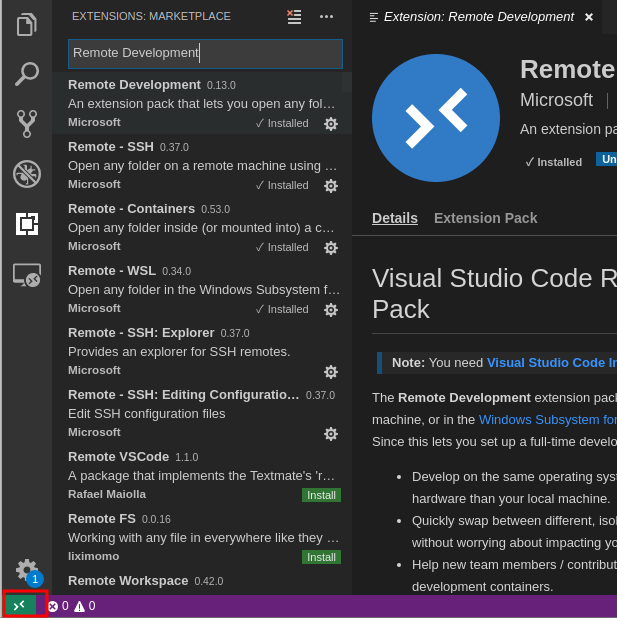
並且搜尋 Remote Development 按下 install
安裝完後視窗左下角會出現一個 open a remote window 的按鈕,點選它
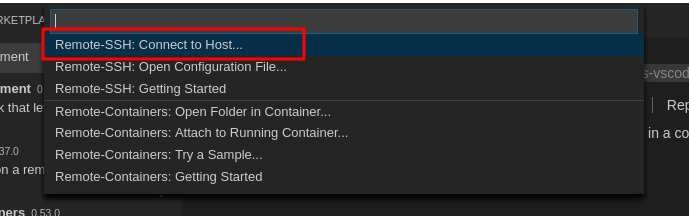
接著會出現命令選擇視窗
選擇 Remote-SSH: Connect to Host…
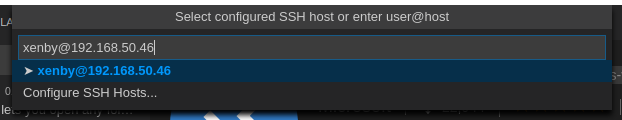
然後輸入要連線的伺服器
格式為 username@server_host
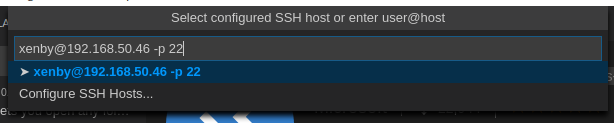
而假如會使用不同的port 則加上 -p port_number
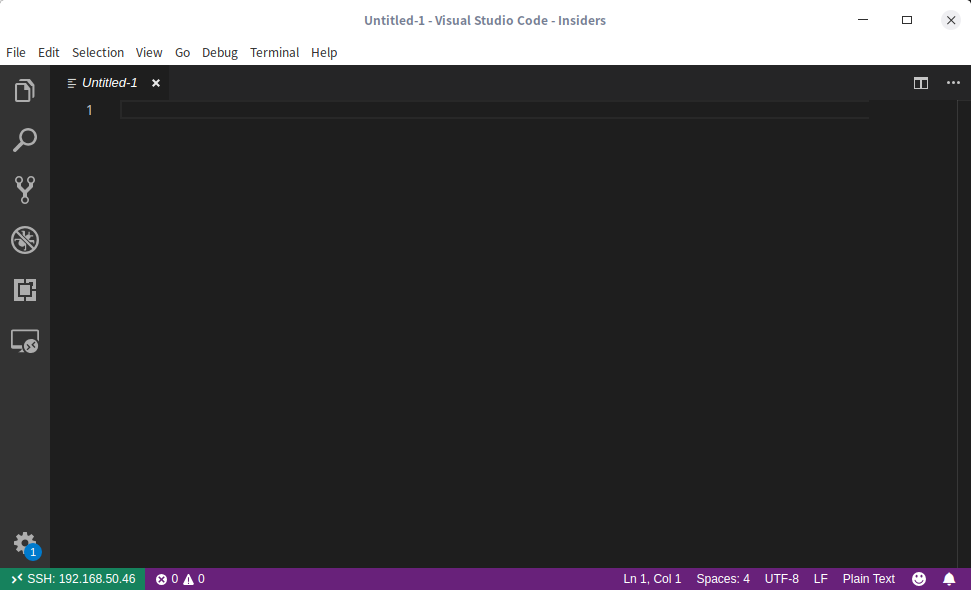
成功登入後就會開啟一個新的視窗
並且左下角會顯示 連到的伺服器
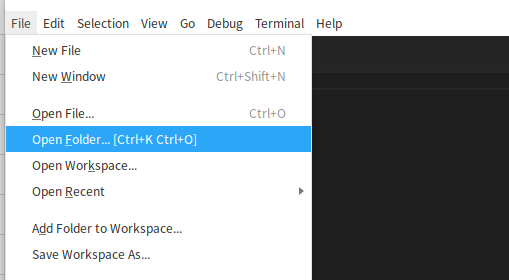
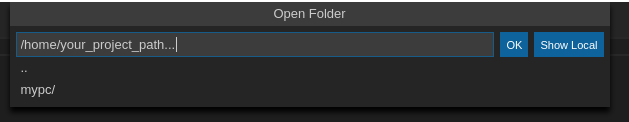
這時就能夠直接開啟 要開發的專案
接著按下OK後就能開啟專案
就能開始coding了















太晚看到這篇文,還在用 sFTP 慢慢傳本機改好的 code 到 server 上,原來 Vscode 可以直接用 SSH 連上 remote server,學到了,感謝分享