現在有越來越多的應用都是用 WEB 方式來提供給使用者使用,而有時在工作時可能會看文件、看信箱…等,就在瀏覽器上開了一堆網頁,等到要用的時候就要花時間找的時候會很麻煩,這裡推薦一個工具可以將網頁包成桌面版應用程式-Nativefier。
其原理是將網頁包裝成 Electron 桌面應用程式,Electron 是一個使用 Javascript (包含NodeJS API) 與 HTML 撰寫桌面應用程式的框架 (實質上是使用 Chromium 這個瀏覽器運行),其中有提供Webview讓使用者可以在頁面中嵌入一個類似於iframe的元件。
原始碼:https://github.com/jiahaog/nativefier
這個工具是使用Node JS 寫的,所以一開始要先安裝Node js
Node JS 官方網站:https://nodejs.org
安裝完 Node JS 後,輸入指令安裝 Nativefier
npm install nativefier -g
使用起來非常簡單,只需要輸入如下格式的指令
nativefier --name "App-Name" "Domain"
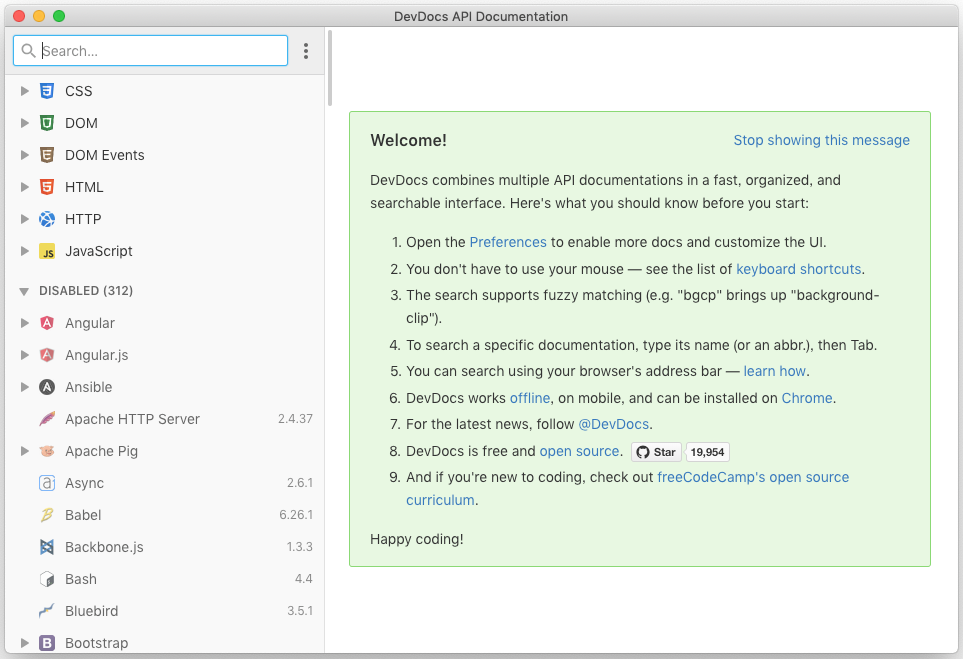
舉個例子有個網站 https://devdocs.io/ 為各種框架與程式語言的文件庫
假如我們要將其包裝一個獨立的應用程式就直接輸入:
nativefier --name DevDocs https://devdocs.io/
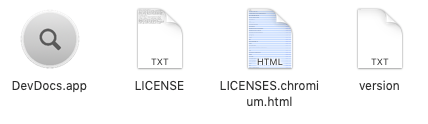
這時就會在下指令的資料夾中產生應用程式 (不同平台產生的檔案副檔名會不同,這邊以OSX示範)
點下產生出的應用程式執行檔就能夠開始使用