隨著網路通訊愈來愈普及,資安也開始被重視,現在許多網頁與API都從http走向https,之前有一篇教學如何安裝與使用免費憑證 [申請Let’s Encrypt憑證與啟用https (Nginx)],而我們有時候在開發時會有需求是localhost也需要使用https才能夠正常開發,此篇將教學如何使用mkcert來為localhost建立需要的憑證。
mkcert 介紹:
mkcert 是一個open source套件,可以省去複雜的簽署設定,來產生domain對應的憑證
原始碼位置:https://github.com/FiloSottile/mkcert
首先需要先安裝mkcert程式,不同的作業系統安裝方式不太一樣
Apple OSX (macOS) :
brew install mkcert brew install nss
Linux :
sudo apt install libnss3-tools brew install mkcert
安裝完後輸入以下指令產生root憑證,並且輸入sudo密碼
mkcert -install
會顯示訊息顯示產生的憑證位置 (不同作業系統產生的位置不同,請注意顯示的訊息)
Created a new local CA at "/home/your_username/.local/share/mkcert"
接著輸入指令對想要的domain 產生憑證 (以下的例子為產生一個可以用於app.local所有子網域, localhost, 127.0.0.1的憑證)
mkcert "*.app.local" localhost 127.0.0.1 ::1
接著就會在 ”目前的路徑” 產生憑證指定domain的憑證與金鑰,結著這個金鑰就可以直接拿來使用
下面以nginx與webpack-dev-server來示範如何使用此憑證
※以下範例假設憑證位置為 /home/your_username/.local/share/mkcert/_wildcard.app.local+3.pem, 金鑰位置為 /home/your_username/.local/share/mkcert/_wildcard.app.local+3-key.pem,相關位置請依照自己放的位置做修改
Nginx:
開啟 nginx設定檔案 /etc/nginx/sites-available/default
在想要的使用https的server block 中加上 listen ssl, ssl_certificate 與 ssl_certificate_key
server {
listen 443 ssl;
ssl_certificate /home/mypc/.local/share/mkcert/_wildcard.app.local+3.pem;
ssl_certificate_key /home/mypc/.local/share/mkcert/_wildcard.app.local+3-key.pem;
...
}
接著輸入指令讓nginx重新讀取設定就可以了
sudo nginx -s reload
webpack-dev-server:
將指定多輸入 –https –key –cert 三個參數
webpack-dev-server --https --key /home/mypc/.local/share/mkcert/_wildcard.app.local+4-key.pem --cert /home/mypc/.local/share/mkcert/_wildcard.app.local+4.pem
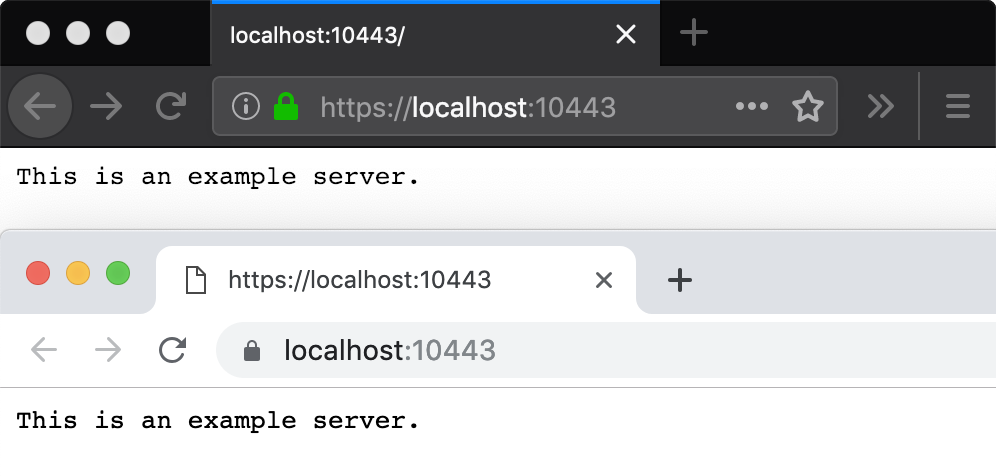
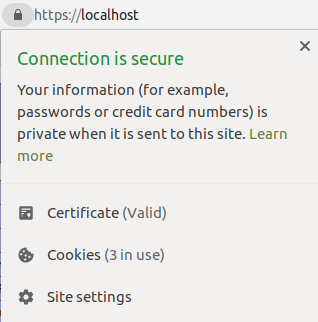
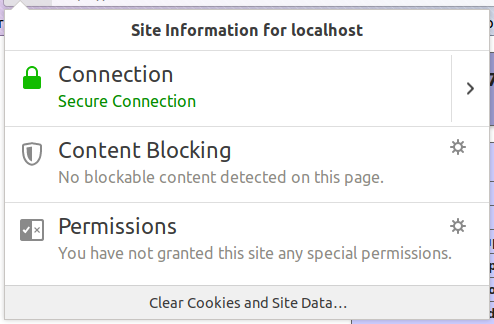
接著開啟瀏覽器就能看到是否有成功設定了