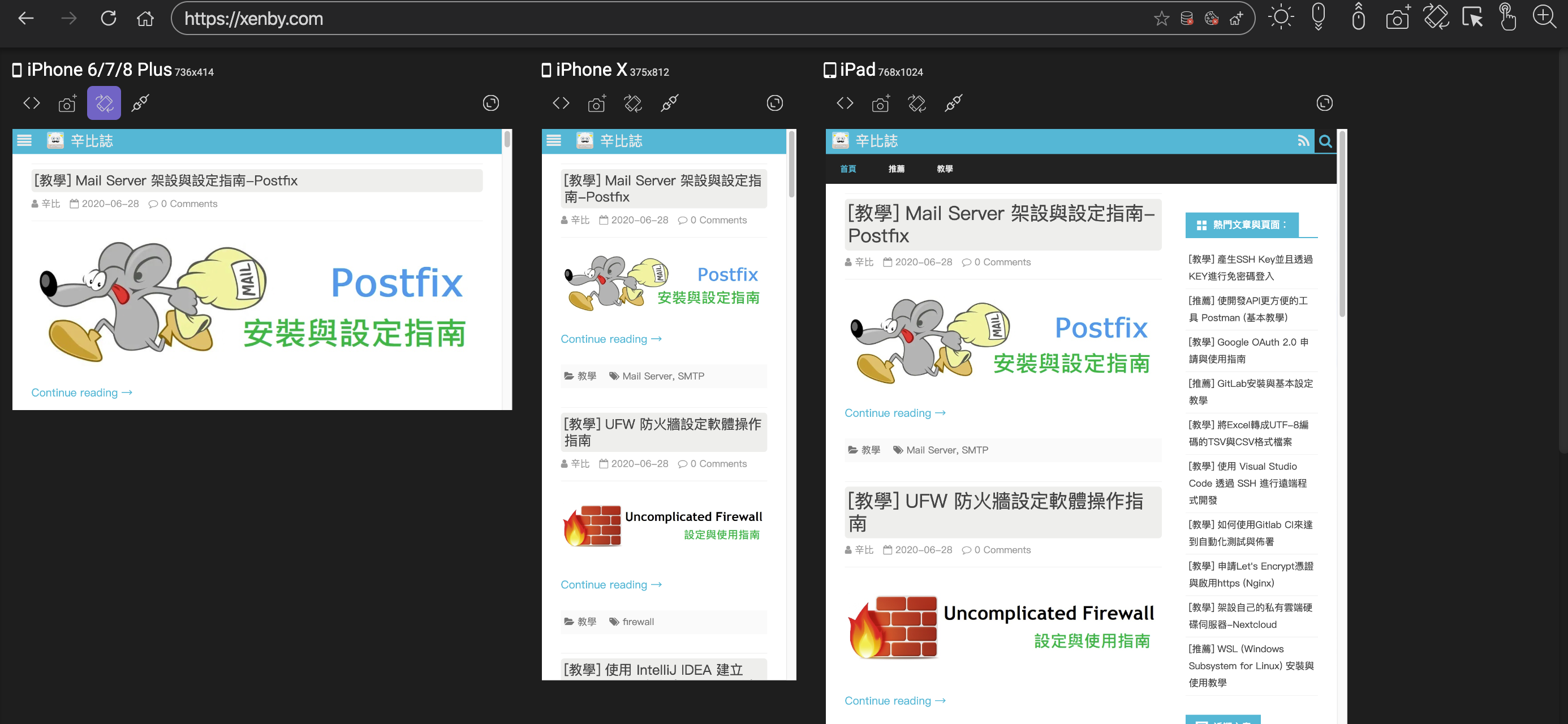
現在在開發網頁前端設計蠻多都會要求RWD,雖然現在主流的瀏覽器都支援以裝置大小顯示,不過這樣就需要開很多分頁同個分頁切換裝置大小,開發起來會花費比較多一點時間,而現在有個瀏覽器 Responsively App,可以在同一個視窗顯示多個裝置的大小,這樣再搭配類似 webpack dev server 這種 hot reload 的工具,就能很方便做UI的調整。
官方網站:https://responsively.app/
原始碼:https://github.com/manojVivek/responsively-app
基本功能介紹
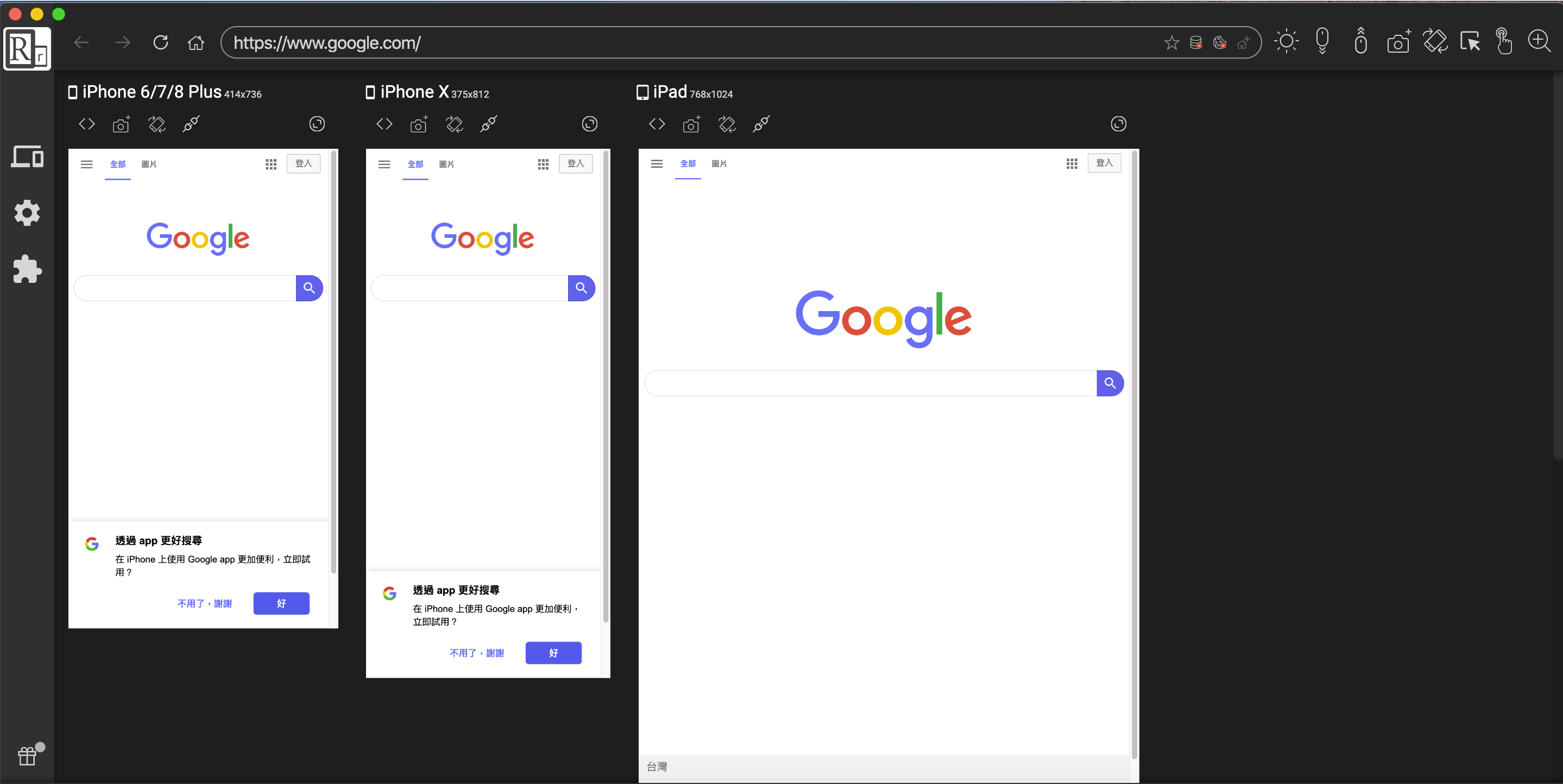
從官方網站下載應用程式後,就能夠像一般的瀏覽器開啟使用,這邊介紹一些基本功能
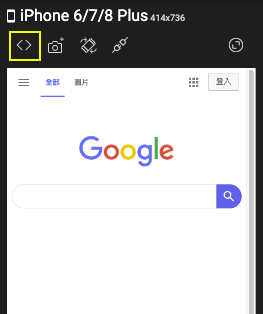
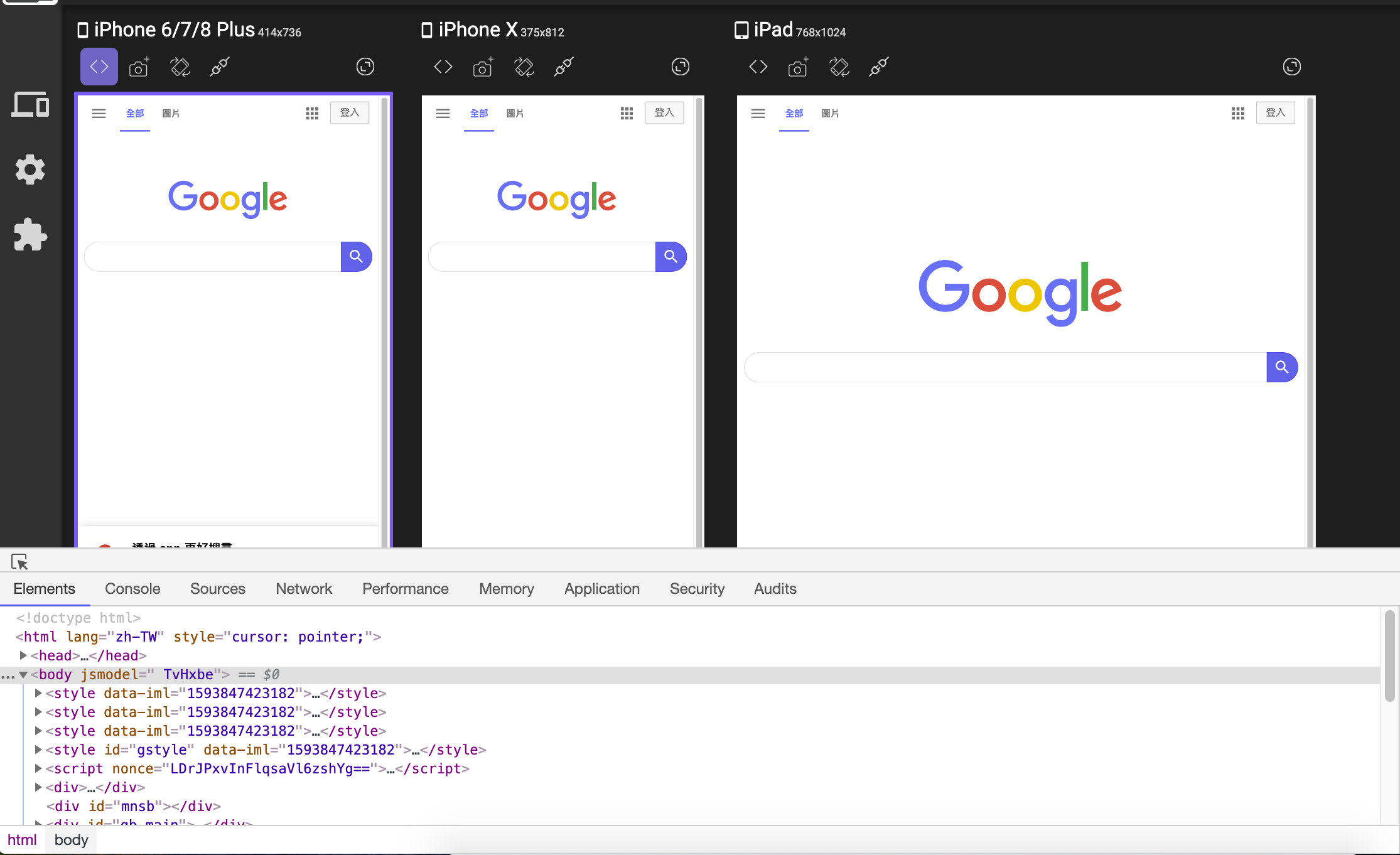
開啟開發者工具
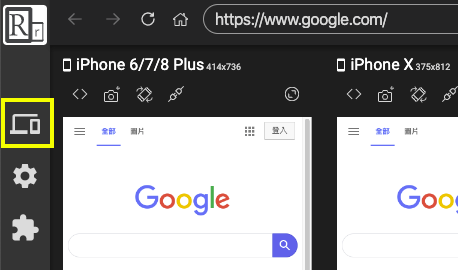
點選想要的視窗左上程式碼按鈕就能開啟開發者工具
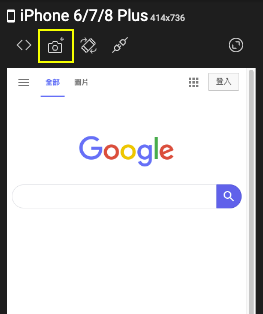
擷圖
在想要的裝置點相機按鈕能把該裝置網頁的圖片擷取下來
翻轉裝置
如果想要看裝置橫向擺放時候的設計可以點翻轉的按鈕
事件獨立運作
預設視窗上任何裝置使用滑鼠上下滾動,其他裝置也會一起滾動,如果有特殊裝置不想跟其他裝置一起連動的話可以點上面 [Disable event mirroring] 的按鈕
新增指定大小的裝置大小
下載安裝完成後以看到多個視窗,每個視窗分別是不同種類的裝置
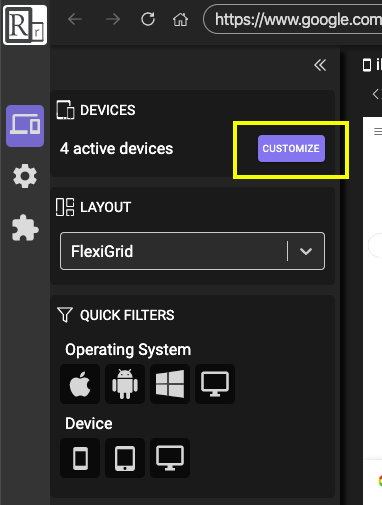
如果自己設定的裝置可能大小比例比較不一樣,可以點左上的裝置的標誌
並且點選 [CUSTOMIZE] 按鈕
接著點右上的 [NEW DEVICE] 按鈕
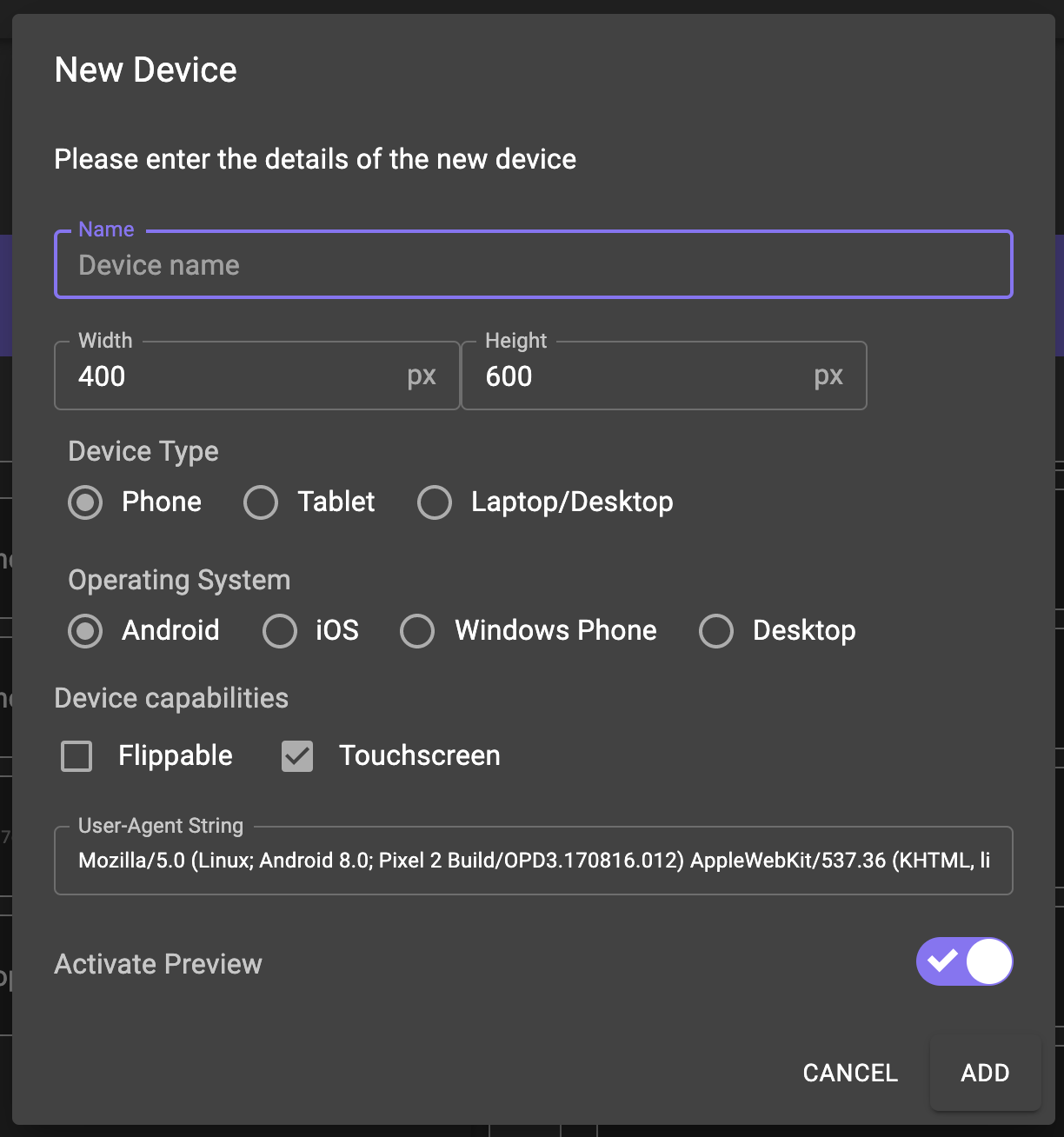
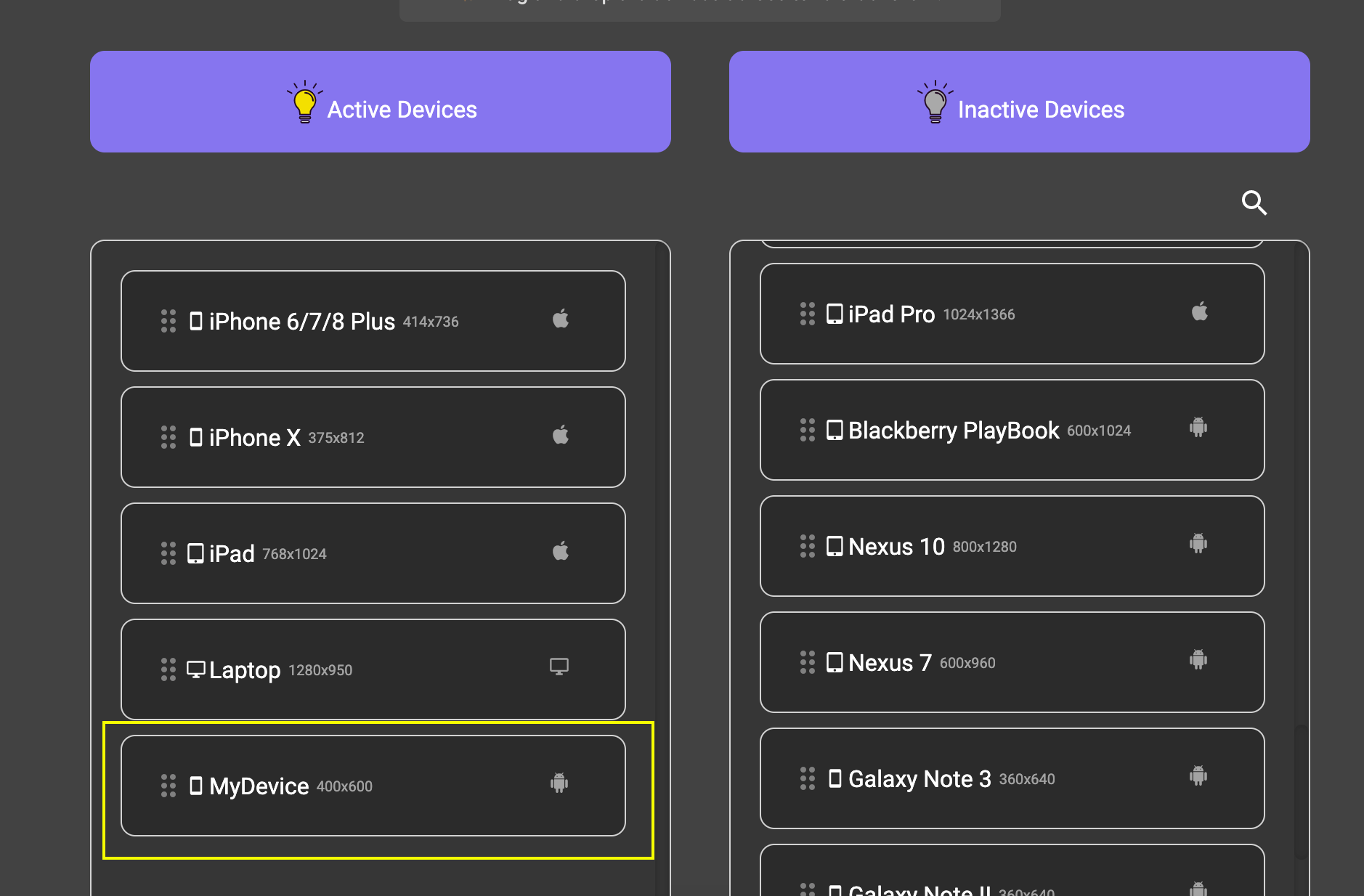
接著輸入自己裝置的配置,並且按下 [ADD] 就能使用自己大小的裝置配置了
安裝套件
有時開發一些語言,會安裝一些套件增加開發者工具的功能來讓開發更方便 (例如:Vue.js devtools)。
這個瀏覽器也支援安裝 Chrome 的套件達到相同效果
而因為這個瀏覽器並非官方 Chrome 直接支援的所以安裝方式要先取得該套件的套件編號
這邊以 Vue.js devtools 套件為例,先從 chrome 線上應用程式商店找到套件找到想要安裝的裝置
例如 Vue.js devtools 的網址是 :https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
其中最後面一串一堆英文字母組成的 nhdogjmejiglipccpnnnanhbledajbpd 就是套件編號
將其複製下來
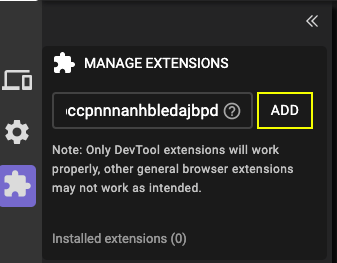
然後回到 Responsively App 點左上 [MANAGE EXTENSIONS] 的按鈕
並且複製的套件編號貼上並按下 [ADD] 按鈕,等待其安裝完成就可以開始使用了