平常在網頁設計UI的時,當我們html或是css調整好的時候需要重新整理網頁來看結果,可是開發久了可能會覺得一直在重新整理網頁很花時間,這裡推薦一個HTML編輯工具Brackets,它可以在我當我們html或css有更動時即時更新畫面所呈現的樣子,對於雙螢幕開發的人非常方便。
首先在官方先下載並安裝http://brackets.io/
(這個工具只支援Google Chrome瀏覽器,需要先安裝https://www.google.com.tw/chrome)
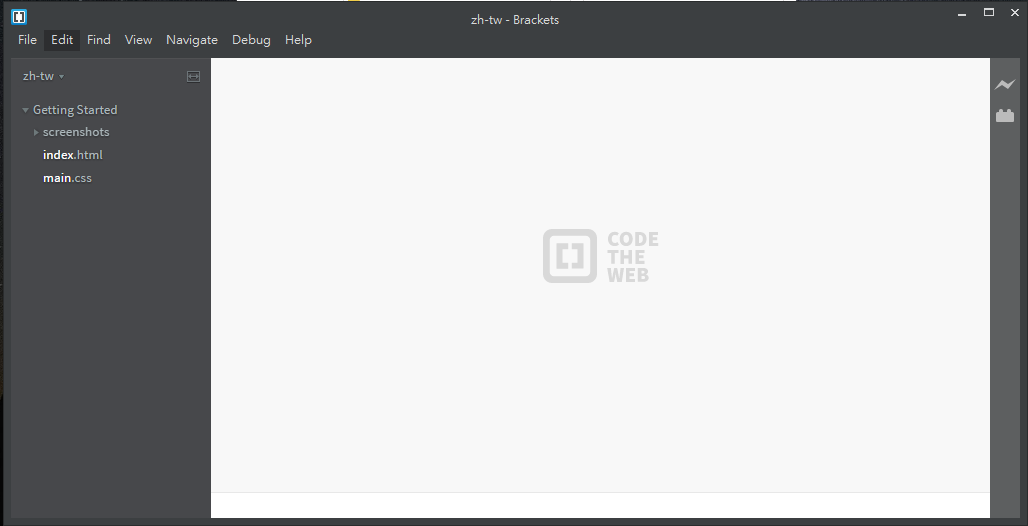
然後我們開起來後會呈現類似於以下的畫面
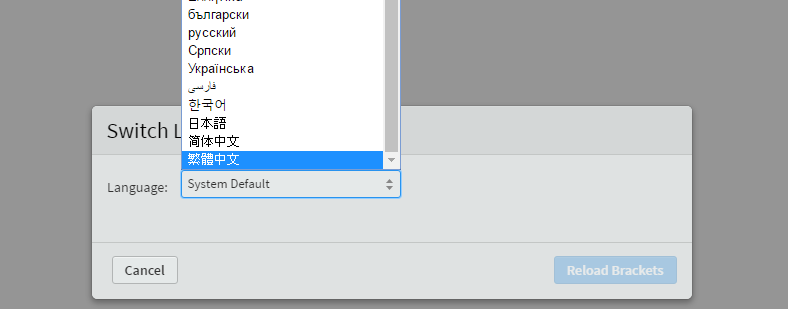
假如對於英文不習慣的人可以在上方的Debug -> Switch Language中切換成中文
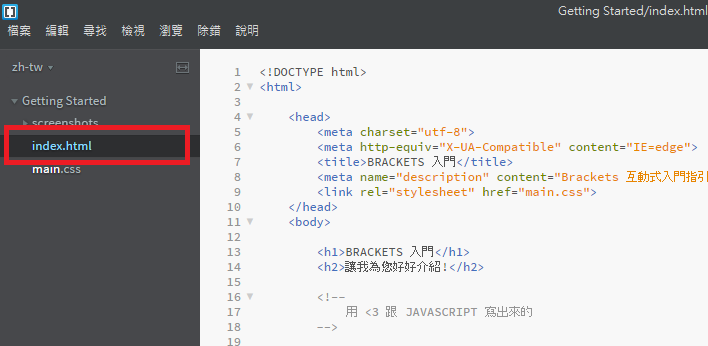
可以使用一開始測試用的index.html來測試 即時預覽的功能 點選左邊的index.html
這時就會自動開啟瀏覽器 並執行即時預覽的功能 網頁內容呈現如下
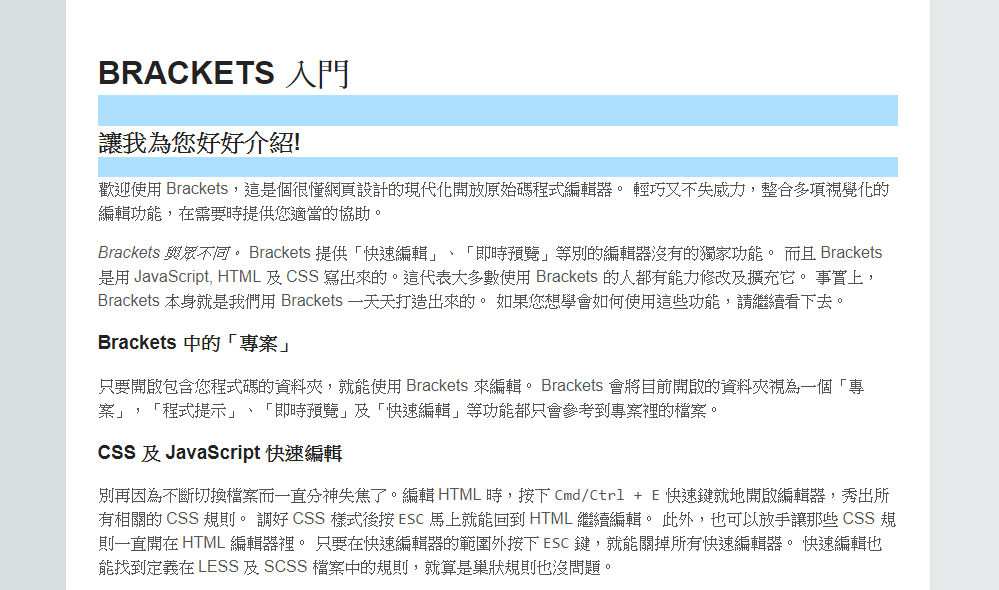
在撰寫html時候,當游標移到哪個部分 畫面會自動框起目前在編輯的block位置
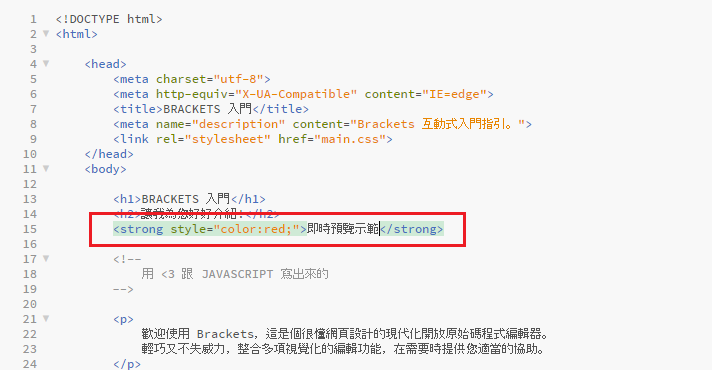
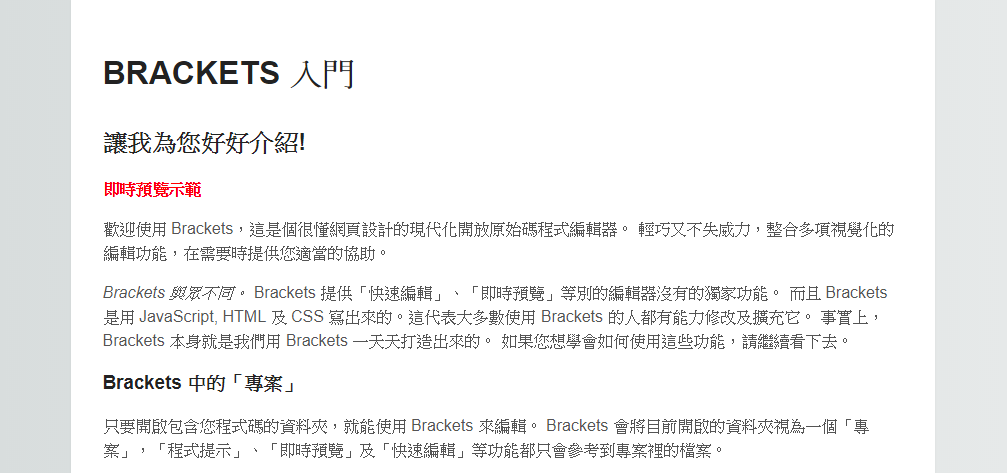
並且當html或css更新時,便會即時更新畫面呈現的樣子