平常在檢視Github專案原始碼的時候,找尋程式碼檔案時需不停點選資料夾跳換頁面,而如果目錄有很多層時在跳換時蠻不方便的,這邊介紹一個瀏覽器套件 Octotree,會透過 Github 的 API 取得目錄結構並將其顯示成方便樹狀結構顯示在側邊。
Chrome 版本連結:https://chrome.google.com/webstore/detail/octotree/bkhaagjahfmjljalopjnoealnfndnagc
Firefox 版本連結:https://addons.mozilla.org/zh-TW/firefox/addon/octotree/
原始碼:https://github.com/ovity/octotree
效果預覽:
Chrome 安裝方式:
點 加到 Chrome 開始安裝
接受權限
Firefox 安裝方式:
點選 新增至Firefox
點 安裝 開始安裝
這樣就能夠在 github repo 頁面上側邊顯示樹狀結構了
取得API access token 與設定:
假如是 public 的專案,平常不需要任何額外設定就能夠正常運作了
不過有的時候當一般的API使用次數到達限制或是私人的 repo 就會需要設定 api access token 才能夠正常使用
下面講解如何取的token與設定使用
先到 Github 設定頁面
點 Developer settings
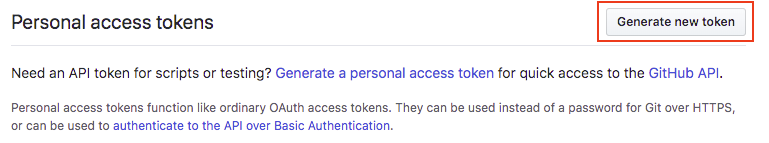
接著點 Personal access tokens 並點 Generate new token
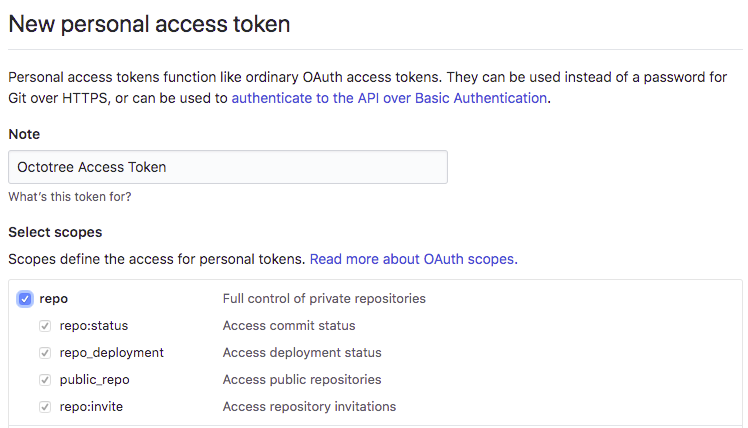
輸入 access token 名稱與勾選 repo 的權限
接著點 Generate token
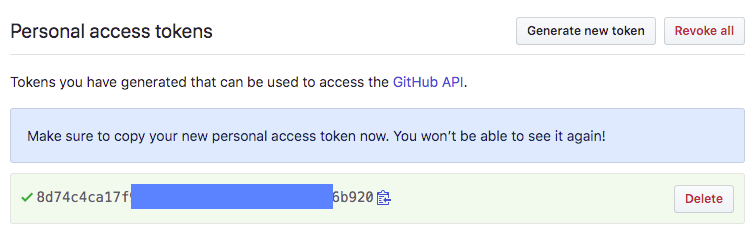
這時就會取得新的 token 把它複製下來
並且到 octotree 的側邊欄點齒輪圖
貼上剛剛複製的 token,並且點 Apply settings 儲存設定便完成了